
Присутствие в Интернете — это больше, чем просто пребывание в сети, и у Adobe есть для этого приложение.
Adobe Dreamweaver — это программное обеспечение для веб-дизайна, которое позволяет вам создавать собственный сайт без особых знаний в области кодирования. Это немного глубже, чем в конструкторах веб-сайтов, но с помощью визуального редактирования и HTML практически каждый может учиться и играть. Если вы готовы приложить немного усилий, у вас есть возможность создавать по-настоящему профессиональные проекты.
Как и большинство продуктов Adobe, Dreamweaver доступен только по подписке Creative Cloud, но это дает вам доступ к последним обновлениям — последняя основная версия вышла в июне 2022 года, в результате чего программное обеспечение достигло версии 21.3.
Стоимость автономного приложения Dreamweaver начинается от 21/20 евро в месяц. Это также входит в план CC All Apps по цене от 53/52 евро. Сюда входит программное обеспечение Photoshop, Lightroom и InDesign.
Это означает, что вы можете создавать ресурсы в Adobe Illustrator и перемещать их непосредственно в Dreamweaver. Или отредактируйте фильм в Premiere Pro, а затем добавьте его на свой веб-сайт. Все создано для совместной работы. Интерфейсы приложений Adobe во многом схожи, что позволяет легко переключаться между ними в рамках рабочего процесса.

- Варианты подписки Adobe Dreamweaver CC:
- План на 1 месяц - 28.80 евро в месяц (общая стоимость 28.80 евро) (откроется в новой вкладке)
Adobe Dreamweaver: начало работы
Как и следовало ожидать, Dreamweaver поддерживает все веб-стандарты, от базового HTML до CSS, Javascript и все современные функции, включая Bootstrap. Основное внимание уделяется созданию адаптивных веб-сайтов, которые адаптируются к устройству, на котором посетитель просматривает их (будь то компьютер, планшет или телефон), но, конечно, ничто не мешает вам создавать не отвечающие сайты и сообщать вашему сайту о перенаправлении на определенные страницы в зависимости от на устройстве, на котором оно просматривается.

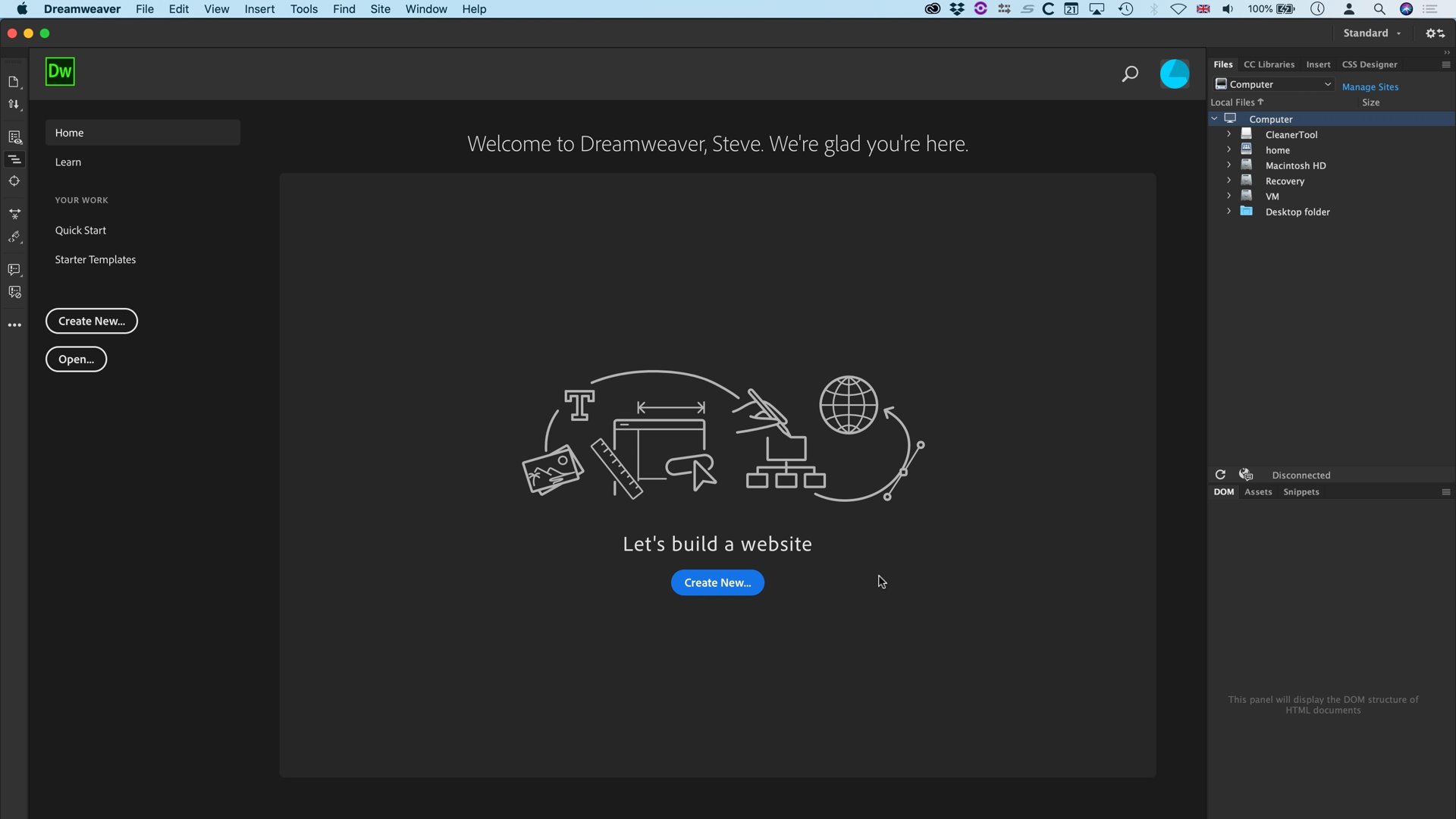
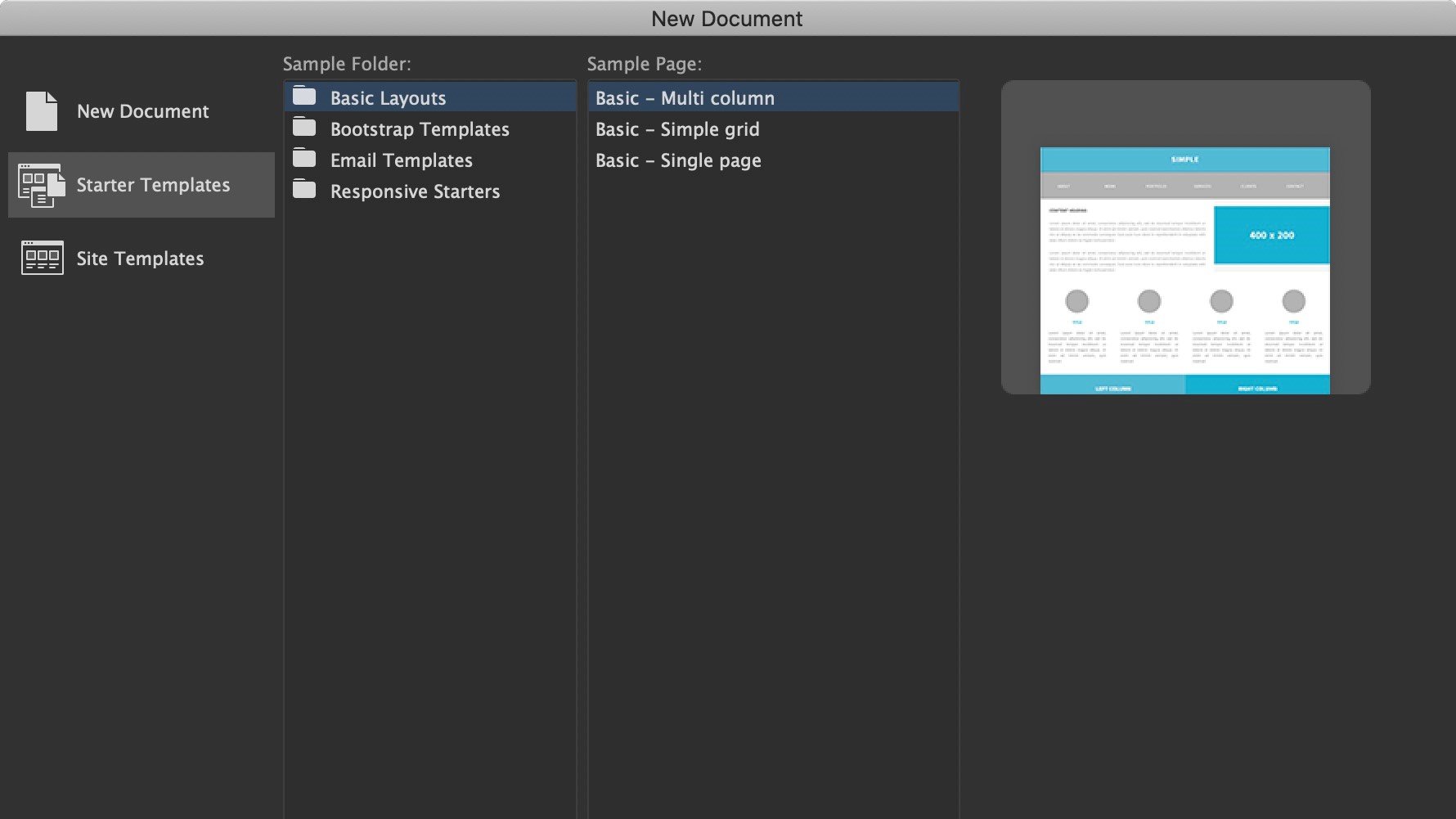
Если вы новичок в Dreamweaver, приложение предлагает несколько шаблонов, которые помогут вам начать работу. Это, так сказать, отличная отправная точка, и зачастую они могут оказаться более полезными, чем смотреть на пустую страницу.
Однако выбор шаблонов невелик, и не обманывайтесь, полагая, что Dreamweaver сделает всю работу за вас: рассматривайте заполнители как источник вдохновения для самостоятельной настройки этих страниц.

Adobe Dreamweaver — дизайнер веб-сайтов
Интерфейс разделен на несколько разделов, которые можно в определенной степени настроить. Левая боковая панель предоставляет вам доступ к общим командам, таким как открытие документов, управление файлами и параметры просмотра в реальном времени.
Вкладки справа позволяют вам управлять файлами вашего сайта и библиотеками CC. Существует список элементов, которые вы можете перетаскивать на свою страницу, а также раздел для разработки каскадных таблиц стилей.
А основная часть интерфейса посвящена вашему коду или предварительному просмотру создаваемой вами страницы.

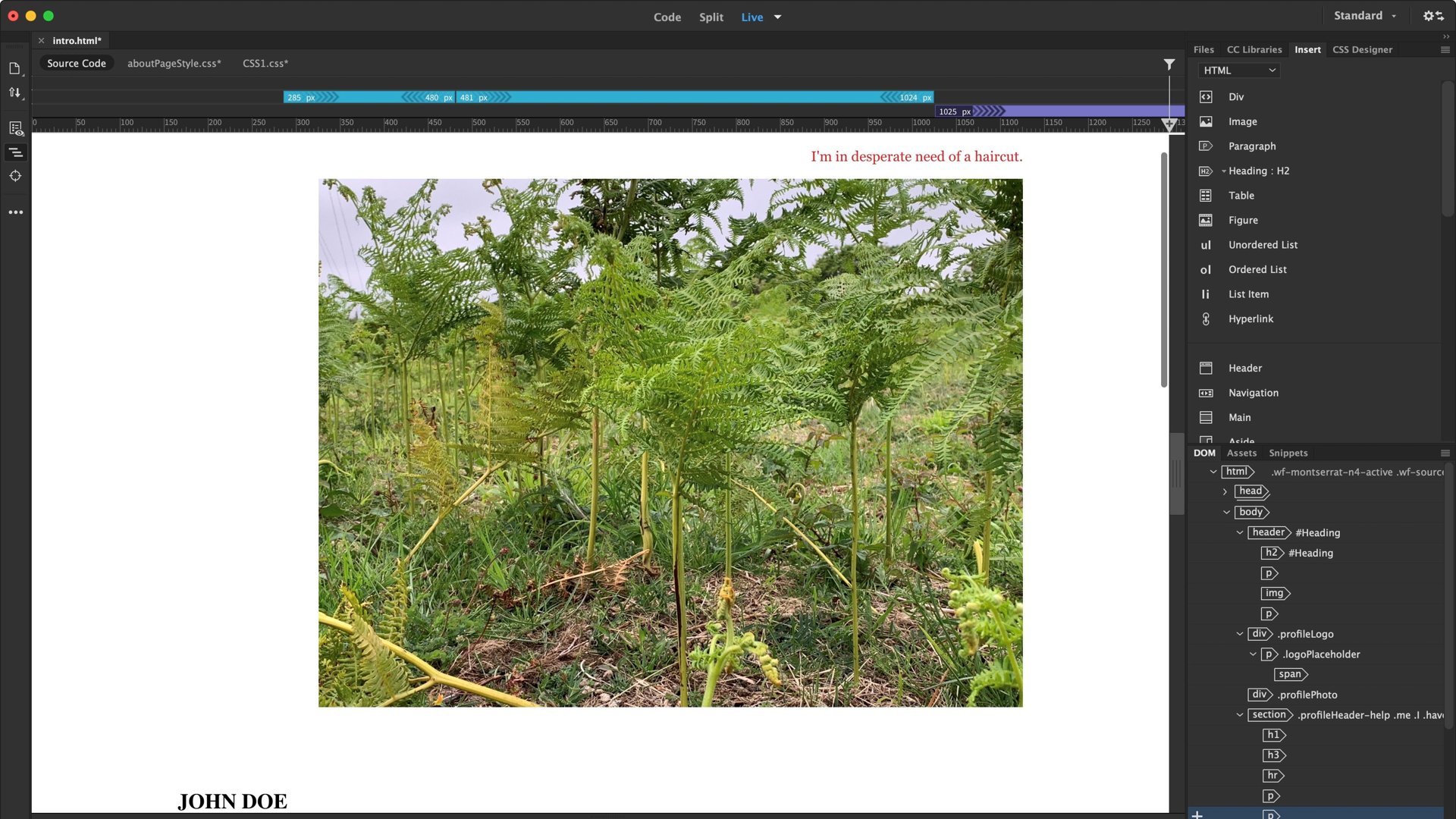
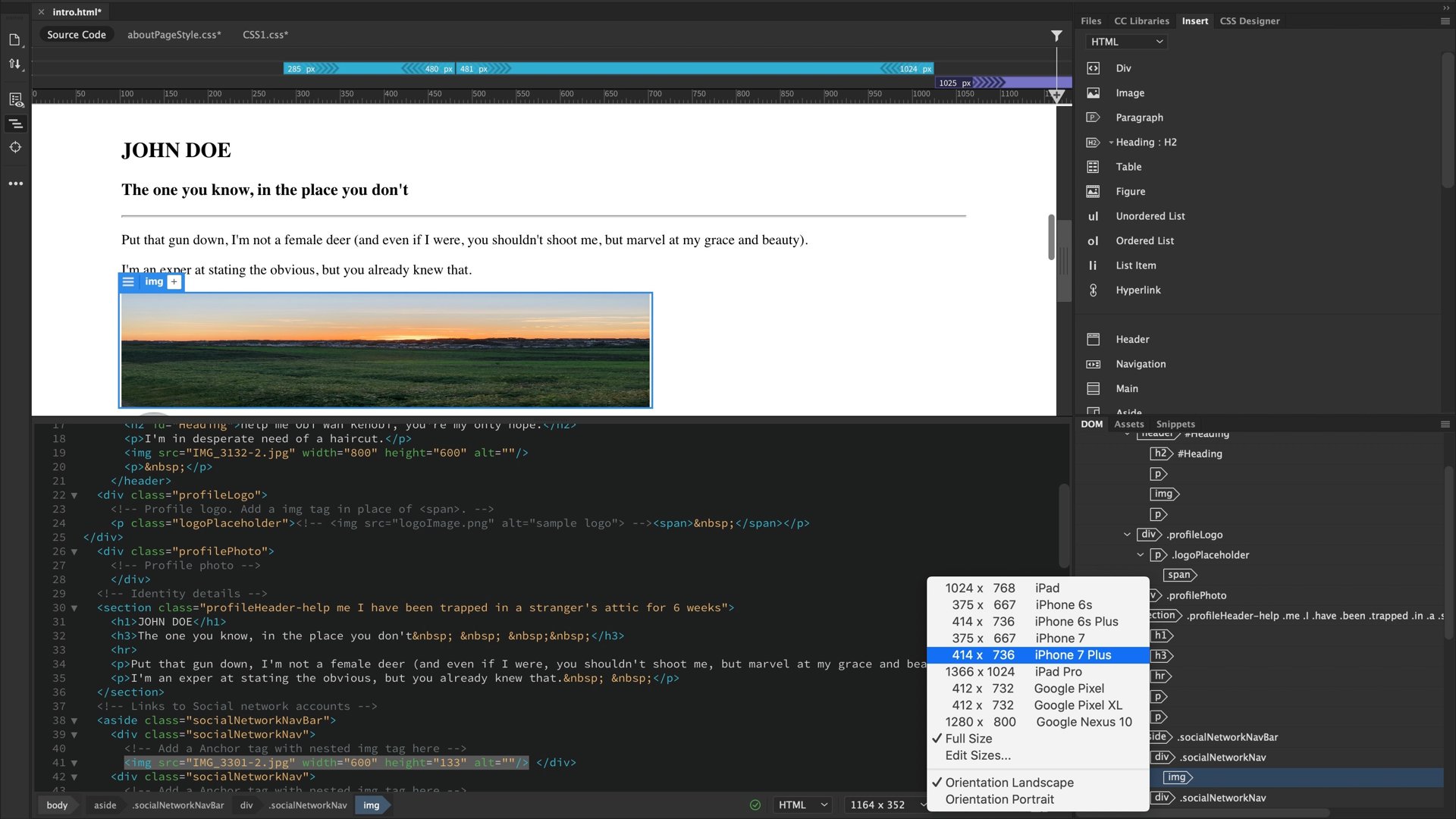
Вы можете легко переключаться между просмотром полного предварительного просмотра вашей страницы (с опциями для имитации того, как страница выглядит на экранах разных размеров), простым просмотром кода или комбинацией того и другого.

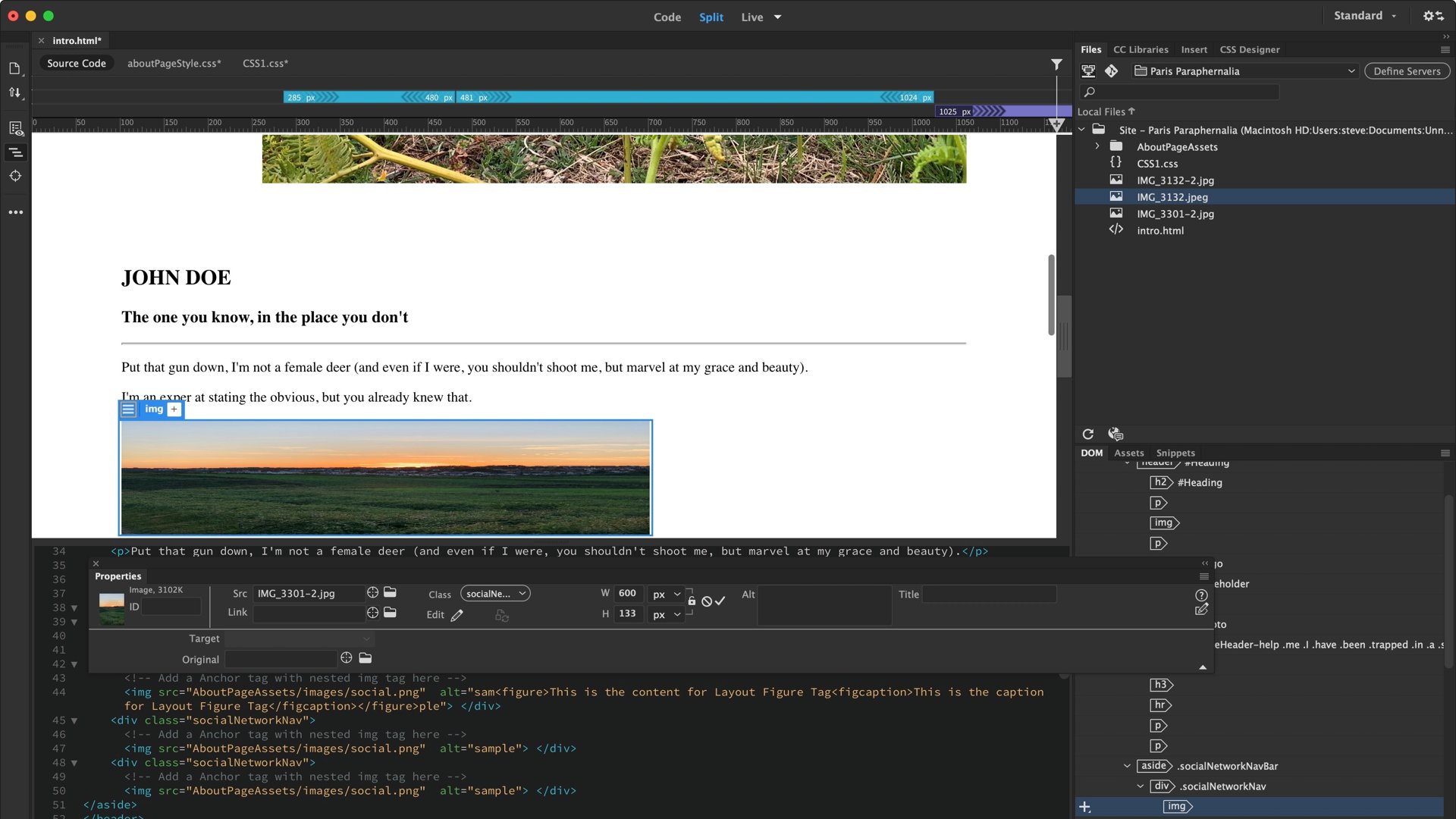
Чтобы изменить части вашей страницы (например, изображение или текст), отображение плавающего окна свойств позволит вам внести необходимые изменения. Существует даже простой способ перетащить значок места назначения на другое изображение на вкладке «Файл», чтобы быстро и легко переключаться между изображениями.
Учитывая эти характеристики, если у вас нет информации о кодировании, вы быстро ее потеряете. Да, вы можете перетаскивать элементы с вкладки «Вставка» на предварительный просмотр страницы, но это далеко не поможет, и вы обнаружите, что вам придется быстро и часто погружаться в код, чтобы внести изменения. . нам нужна помощь.
Однако Dreamweaver пытается облегчить вам задачу: он выделяет текст в разделе предварительного просмотра, и тот же текст выделяется в коде, сокращая время, которое вы потратите на поиск того же раздела. Верно и обратное: выделите какой-то код, и раздел, к которому он относится, подсветится в области предварительного просмотра.
Вероятно, это одна из причин, по которой мы считаем, что разделенное представление — лучший вариант, поскольку оно позволяет перетаскивать элементы, а затем погружаться в код и вносить необходимые изменения за считанные секунды.

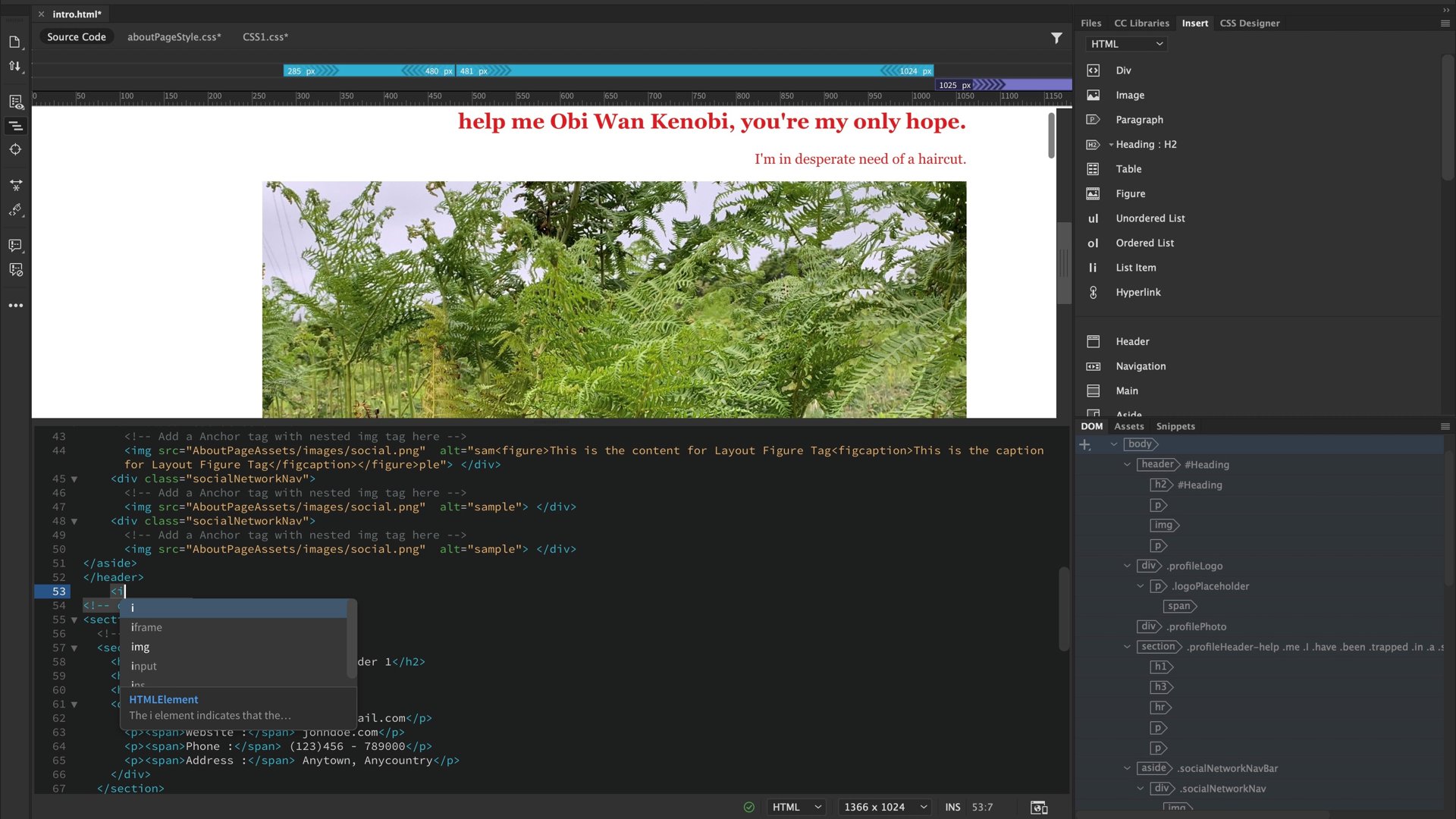
Еще одно улучшение, которое нам понравилось, — это подсказки по коду — точно так же, как когда вы печатаете на телефоне, и интерфейс предлагает вам набор слов, которые, как он думает, вы печатаете, чтобы вы могли выбрать правильное. напишите код в Dreamweaver, и вам будут предлагаться инструкции по ходу работы. Это не только поможет вам печатать быстрее, но также поможет вам писать код точнее и избегать опечаток. Мы считаем, что это может быть очень полезно как для профессионалов, так и для новичков.
Adobe Dreamweaver: поддержка
«Справка» приведет вас к онлайн-базе знаний Adobe Dreamweaver (откроется в новой вкладке) с учебными пособиями и полным руководством пользователя. Раздел форума может помочь вам найти других людей, которые столкнулись с похожими проблемами, с которыми вы можете столкнуться, и, надеюсь, покажет вам, как их решить.
Если этого недостаточно, вы можете поговорить с представителем Adobe. Когда мы попробовали это, человек, с которым мы общались, быстро вернулся с нужными нам ответами.
Adobe Dreamweaver: окончательный вердикт
Dreamweaver — огромная и сложная программа, и этот обзор лишь коснулся ее поверхности, но мы надеемся, что вы увидите, что здесь есть что понравиться. Многие функции предназначены для того, чтобы помочь вам быстро и эффективно создавать сайты, если вы не против покопаться в коде. Dreamweaver не сделает все за вас, но сделает все возможное, чтобы облегчить ваш творческий процесс.
Однако, если ваши знания HTML ограничены или даже отсутствуют, мы рекомендуем начать с другого приложения или службы, поскольку это может показаться слишком сложным. Напротив, если у вас уже есть подписка на Adobe Creative Cloud, у вас очень мало причин не попробовать эту программу, тем более что функции поддержки являются всеобъемлющими, а служба поддержки очень компетентна.
Предложения Adobe Dreamweaver CC
в Adobe (откроется в новой вкладке)